Francis & CO
Contraintes
-
Moteur : Unreal Engine
-
Modèle : RPG avec 1 phase exploration 3D & 1 phase combat 2D
-
Thème : San Francisco (réaliste / pas de magie)
-
Character : Véhicule dans la phase exploration
-
Taille du niveau : 2 terrains de foot
-
10 minutes de gameplay
-
19 membres : 6 Game designers, 4 Game designer & programmers, 4 Game artists 2D, 4 Game artists 3D, 1 Sound designer
Francis & Co est un RPG réalisé sur Unreal Engine.
Découvrez la ville de San Francisco miniaturisée à travers ses quartiers et monuments remarquables tels que Chinatown, les Painted Ladies, le Golden Gate et bien d'autres encore ! Si vous êtes prêts, dévalez les pentes de San Francisco en skateboard et remportez la victoire. Aidez les habitants pour améliorer votre équipement et débloquer les skates légendaires, votre seul but : se faire un nom dans la ville de San Francisco.
Game Design :
Notre contrainte principale étant de représenter la ville de San Francisco nous nous sommes chacun renseigné sur la ville : ses coutumes, ses quartiers, sa topographie, etc. San Francisco étant fortement caractérisée par sa diversité, ses quartiers cultes et sa forte topographie, nous avons décidé de nous concentrer sur cela.
-
Le niveau représente une version miniaturisée de San Francisco avec ses monuments et quartiers cultes représentés tels que : Chinatown, Castro, les Painted Ladies, le Golden Gate, Lombard Street, etc.
-
Sa diversité est représentée par les personnages qu'ils soient joueurs ou les PNJ disséminés dans la ville.
-
La topographie est d'une part représentée dans le niveau d'exploration par certaines rues fortement en pente mais aussi d'une autre part dans la phase combat : à San Francisco le skateboard est connu dû à ses grandes pentes. La phase combat de Francis & Co est donc une course de skates sur les pentes raides de la ville.

Les trois émotions principales de notre jeu sont :
-
Dynamique
-
Contemplation
-
Maîtrise
Chaque feature devait impérativement servir à une ou plusieurs de ces émotions.
Nous avons produit un GDD où chaque filière pouvait se renseigner sur le contenu du jeu. Nous mettions à jour régulièrement le document, tout en prévenant à chaque fois notre équipe des changements effectués.

One Page Francis & Co
UX Design
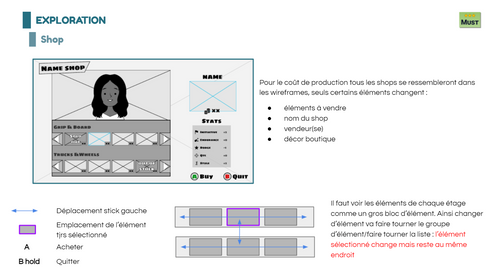
Mon travail principal sur ce projet fut l'ux design. J'ai utilisé Adobe XD pour les wireframes et Google Slide pour créer un document présentant les écrans d'interface en décrivant chaque élément pour les GDP et GA qui travaillaient avec moi.
Voici les pages qu'on peut retrouver :
-
Présentation de l'interface avec une photo et une description.
-
Description de chaque élément.
-
Description plus approfondie pour les éléments plus complexes.
-
Description des contrôles de l'interface.
FX Artist
Une fois le document de wireframe fini, je me suis mise à disposition pour aider où je pouvais. J'ai donc créé quelques particules sur Niagara (Particle de vent) et Cascade. Voici quelques exemples :

Particules du van

Particule de signe NPC (flèche)

Particules de poussière de skate
Particule de vent créée avec Niagara :


Integration sound design
J'ai également intégré les sons et musiques de notre sound designer.
Gallerie